テキストシャドウ(text-shadow) ジェネレーター
文字に様々な影をつけることができる、text-shadowの自動生成ツールです。
豊富なサンプルから選択し、カスタマイズすることができます。
テキストのリアルタイム変更や、複数の影にも対応し色々なデザインを試すことができます。
サンプル一覧(見本)。作りたいもののイメージに一番近いものを選択して下さい。選択後に編集することが可能です。
- SHADOW!
- SHADOW!
- SHADOW!
- SHADOW!
- SHADOW!
- SHADOW!
- SHADOW!
- SHADOW!
.original-text-shadow { display: flex; align-items: center; justify-content: center; line-height: 1; color: #000000; font-size: 50px; text-shadow: 2px 3px 3px rgba(0, 0, 0, 0.4); font-weight: bold;}ツールを使用するにあたっての注意
- 基本的にCSSはリセットされている前提で、コードを出力していますのであらかじめご了承ください。
- ブラウザやサイト・お使いのCSSフレームワークによってはプレビューと異なる結果で表示されることがあります。表示結果が異なってしまう場合は、ブラウザの検証ツール(デベロッパーツール)などをお使いいただき、CSSプロパティが競合してしまっていないかなどを確認してください。
- 当ツールはモダンブラウザを考慮した設計になっており、Internet Explorerや古いバージョンのブラウザに対応しない場合がありますので、ご注意ください
ツールの使い方について
・ツールの使い方が今いち分からない
・色々な活用の方法を知りたい
・各項目の詳細を知りたい
という方の為に、内容や特徴の紹介と使い方を説明した動画を用意しました。
ご活用ください。
他にもたくさんの動画を公開中!
ジェネレーターの一覧

CSS グラデーション ジェネレーター
背景にグラデーションをかけるための、ジェネレーターです。
基本的な(線形)グラデーションのlinear-gradient、radial-gradient(円形)、conic-gradient(扇形)などに対応し、直感的にグラデーションを生成することができます。
複数のグラデーションの指定にも対応している為、重なり順が上のグラデーションの指定色を透過させる事で、複数のグラデーションを混ぜた色を生成することも可能です。
円形・扇形グラデーションにおいては、中心位置を直感的に操作するためのツールを用意している他、線形・扇形グラデーションの角度(deg)を直感的に操作することができる機能も搭載しています。
グラデーションの繰り返しにも対応しています。
また、70種類以上のサンプルから選択しカスタマイズできます!
ボタンジェネレーター
直感的におしゃれなボタンを作ることができる、高機能自動ボタン生成ツールです。
背景色・背景グラデーション・ボタンの影(box-shadow)・文字の影(text-shadow)・サイズ(横幅、縦幅)・枠線(border)・角丸(border-radius)・transition(アニメーション)などに対応しています。
擬似要素(before, after)やマウスホバー(hover)、マウスホバー後の擬似要素にも対応しているので、様々なデザインのボタンを生成することが可能です
サンプルも20種類以上を用意しています!
ボックスシャドウ(box-shadow) ジェネレーター
画像や要素などに影をつけることができる、box-shadowのツールです。
豊富なサンプルから選択し、カスタマイズすることができます。
内側の影(inset)や、複数の影の生成にも対応。beforeやafterなどの擬似要素にも対応しています。
ニューモフィズムのサンプルも用意しています。
テキストシャドウ(text-shadow) ジェネレーター
文字に様々な影をつけることができる、text-shadowの自動生成ツールです。
豊富なサンプルから選択し、カスタマイズすることができます。
テキストのリアルタイム変更や、複数の影にも対応し色々なデザインを試すことができます。
枠線・境界線(border) ジェネレーター
枠線をつけるためのCSS自動生成ツールです。
上下左右に個別に指定が出来る他、点線(dotted)・破線(dashed)・二重線(double)・立体的な線(groove / ridge / isnet / outset)なども生成することができます。プレビューのサイズ(横幅・縦幅)や角丸(border-radius)の指定も可能です!
CSS Filter ジェネレーター
画像や要素にエフェクトを簡単に実装できる、CSS filterのツールです。
ぼかし(blur)・明るさ(brightness)・コントラスト(contrast)・グレースケール(grayscale)・色相回転(hue-rotate)・反転(invert)・彩度(saturate)・セピア(sepia)・影(drop-shadow)などを複数指定することができます。
どのように活用したらいいか分からない方向けに、css filterのサンプルを用意
また、複数のサンプル画像やHTML要素をプレビューとして切り替えられる他、お持ちの画像を一時的にアップロードしてプレビューすることも可能です!
三角形 ジェネレーター
HTMLとCSSのみで三角形(triangle)をつくるためのジェネレーターです。
CSSのborderを利用することにより矢印を自動生成します。上下左右以外にも360度全ての方向が指定可能!
正三角形を自動計算するための機能を搭載している他、色も自由に変更が可能です。
吹き出しやフローチャートなどでご活用ください。
CSS Backdrop-filter ジェネレーター
指定した要素の背面にエフェクトを実装できる、backdrop-filterのツールです。
ぼかし(blur)・明るさ(brightness)・コントラスト(contrast)・グレースケール(grayscale)・色相回転(hue-rotate)・反転(invert)・彩度(saturate)・セピア(sepia)・影(drop-shadow)などを複数指定することができます。
どのように活用したらいいか分からない方向けに、css filterのサンプルを用意
また、複数のサンプル画像やHTML要素をプレビューとして切り替えられる他、お持ちの画像を一時的にアップロードしてプレビューすることも可能です!
CSS Transform(変形) 2D / 3D ジェネレーター
直感的な操作でtrasnsform(変形)の実行結果をシミュレートする為のツールです。
translate(移動), rotate(回転), scale(拡大・縮小), skew(歪み)を2D/3D方向に直感的に操作可能!transform-origin(回転軸), perspective(パース・視点), perspective-origin(消失点)にも対応しています。
また、対象要素や元となるX,Y,Z軸を視覚的に表示可能です
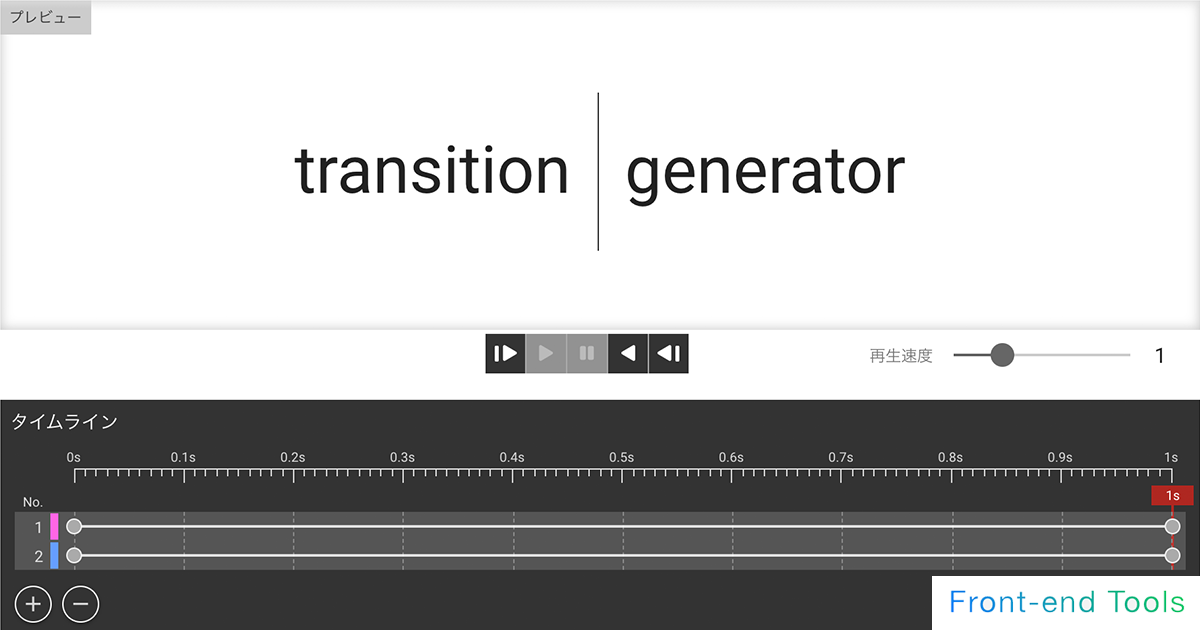
CSS Transition(アニメーション) ジェネレーター
簡単なアニメーションの為のtransition(トランジション)のジェネレーターです。
イージング(easing)や時間(duration)・遅延(delay)などにも対応!サンプルから選択して、編集可能です。アニメーション前後のスタイルを細かく設定できるので、transitionのシミュレーションとしてお使いいただけます。
また、アニメーションの逆再生や再生速度も変更可能。途中で停止したり任意の経過時間における要素の状態をシミュレートすることも出来ます。
CSS animation ジェネレーター
CSSアニメーションの為のツールです。イージング(easing)や時間(duration)・遅延(delay)などにも対応!
その他ツールの一覧
ツールに関連する解説動画の一覧
各CSSプロパティの説明
- text-shadow
- text-shadowプロパティは文字(テキスト)に影を設定することができます。各値(value)は、次のように指定することができます。
text-shadow: 水平方向のずらし量垂直方向のずらし量影のぼかし量影の色
記述例) text-shadow: 2px 2px 3px rgba(0, 0, 0, .5)水平方向のずらし量垂直方向のずらし量の値はマイナスの値を指定すると、それぞれ垂直方向の上と、水平方向の左に配置されます。
水平方向のずらし量垂直方向のずらし量影のぼかし量についてはそれぞれ初期値が0です。
影の色は指定されなければ、ユーザーエージェントが選択した色が使われます。その為、クロスブラウザ対応を考慮した場合、明示的に定義する必要があります。影は複数指定することができます。
複数指定したい際は、カンマ「,」で区切って指定します。最初に指定された影が最も手前に来ます。
記述例) text-shadow: 2px 2px 3px rgba(0, 0, 0, .5), 0px 0px 3px #ff0; - position
- positionプロパティは要素がどのように配置されるかを設定します。
static(初期値)以外の値が指定されている場合に top, right, bottom, leftの各プロパティが、配置された要素の位置を決めます。
また、static以外の値が指定されているように関しては、z-index(重なり順)を指定することができます。z-indexの初期値はautoです。数値を指定することができ、数値が大きいほど要素は上のレイヤー(手前のレイヤー)として表示されます。positionプロパティは次の値を設定することができます。- relative:指定してもその要素自体の位置は変わりませんが、static(初期値)と違い、topなどの指定がされていた場合にその影響を受けます。
- absolute:祖先要素にstatic以外の指定がされていた場合、指定されている一番近い祖先要素を基準に配置します。
- fixed:画面を基準に相対的に要素を配置します。
スクロールしても位置が変わりません。 - sticky:fixedと同じようにスクロールしても位置を固定しますが、親要素の範囲から出ることはできません。
positionについて、さらに詳しく知りたい方はこちらの解説動画を参照してください。 - color
- Webで色を指定する場合は、「HEX」「RGB」「HSL」を使用することが多いです。まず、一番よく目にするHEXは(hexadecimal number/ヘキサデシマル)で、16進数による色の表現方法です。#1234ab のような形で表現されます。
#以降の6桁は1~2桁目が赤(red)、3~4桁目が緑(green)、5~6桁目が青(blue)の値です。各数値の色の強さにより様々な色を表現します。
それぞれの2桁が同じ数値の場合には3桁での表現をすることができます。例えば、#aa9933の場合#a93とすることが可能です。
透明度もHEXで指定したい場合は、8桁の数値で表現することができ、7~8桁目で同じく16進数で表現します。80%の透明度を指定したければ、#aa9933CC のように指定します。RGBはHEXと同じく、赤(red)・緑(green)・青(blue)で色を表現することができるものです。
各値は0 ~ 255の範囲で指定することができ、rgb(赤の値, 緑の値, 青の値) のような形で表現します。
記述例)rgb(10, 50, 220)
透明度を指定したい場合には、rgba(赤の値, 緑の値, 青の値, 透過度(alpha)) のような形で指定することができます。
alpha値は0~1で指定することができ、例えばrgba(0, 0, 255, .5) のような形で指定することが可能です。HSLは「Hue(色相)」「Saturation(彩度)」「Lightness(明度)」の略です。
HSLで色を指定する場合は、この3要素で色を指定します。色相(色の種類・色合い)が決定されると、あとは彩度と明度の調整で色を決めていくことができるので、RGBより直感的に色を決めることができます。
hsl(色相, 彩度, 明度)のような形で指定することができます。- Hue(色相):基本的には 0 ~ 360 の間で指定することができます。この範囲を超える数値を指定した場合は、周回して考えられる為、例えば380を指定した場合には20と同じ指定となります。
- Saturation(彩度):0 ~ 100% の間で指定することができます。100%に近づくほど色が鮮やかになります。逆に0%に近づくほどモノクロ(白黒)になっていきます。
- Lightness(明度):0 ~ 100% の間で指定することができます。100%に近づくほど明るくなります。逆に0%に近づくほど暗くなっていきます。
alpha値は0~1で指定することができ、例えば hsla(80, 80%, 50%, .5) のような形で指定することが可能です。