ボタンジェネレーター
直感的におしゃれなボタンを作ることができる、高機能自動ボタン生成ツールです。
背景色・背景グラデーション・ボタンの影(box-shadow)・文字の影(text-shadow)・サイズ(横幅、縦幅)・枠線(border)・角丸(border-radius)・transition(アニメーション)などに対応しています。
擬似要素(before, after)やマウスホバー(hover)、マウスホバー後の擬似要素にも対応しているので、様々なデザインのボタンを生成することが可能です
サンプルも20種類以上を用意しています!
サンプル一覧(見本)。作りたいもののイメージに一番近いものを選択して下さい。選択後に編集することが可能です。
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
- ボタンhoverアニメーション有り
.original-button { display: flex; align-items: center; justify-content: center; line-height: 1; text-decoration: none; color: #ffffff; font-size: 18px; border-radius: 5px; width: 200px; height: 40px; font-weight: bold; transition: 0.3s;}
.original-button::before, .original-button::after { content: ""; display: block;}
.original-button::before { content: ""; display: block;}
.original-button::after { content: ""; display: block;}
.original-button:hover { opacity: .7;}
.original-button:hover::before, .original-button:hover::after {}
.original-button:hover::before {}
.original-button:hover::after {}ツールを使用するにあたっての注意
- 基本的にCSSはリセットされている前提で、コードを出力していますのであらかじめご了承ください。
- ブラウザやサイト・お使いのCSSフレームワークによってはプレビューと異なる結果で表示されることがあります。表示結果が異なってしまう場合は、ブラウザの検証ツール(デベロッパーツール)などをお使いいただき、CSSプロパティが競合してしまっていないかなどを確認してください。
- 当ツールはモダンブラウザを考慮した設計になっており、Internet Explorerや古いバージョンのブラウザに対応しない場合がありますので、ご注意ください
ツールの使い方について
・ツールの使い方が今いち分からない
・色々な活用の方法を知りたい
・各項目の詳細を知りたい
という方の為に、内容や特徴の紹介と使い方を説明した動画を用意しました。
ご活用ください。
他にもたくさんの動画を公開中!
ジェネレーターの一覧

CSS グラデーション ジェネレーター
背景にグラデーションをかけるための、ジェネレーターです。
基本的な(線形)グラデーションのlinear-gradient、radial-gradient(円形)、conic-gradient(扇形)などに対応し、直感的にグラデーションを生成することができます。
複数のグラデーションの指定にも対応している為、重なり順が上のグラデーションの指定色を透過させる事で、複数のグラデーションを混ぜた色を生成することも可能です。
円形・扇形グラデーションにおいては、中心位置を直感的に操作するためのツールを用意している他、線形・扇形グラデーションの角度(deg)を直感的に操作することができる機能も搭載しています。
グラデーションの繰り返しにも対応しています。
また、70種類以上のサンプルから選択しカスタマイズできます!
ボタンジェネレーター
直感的におしゃれなボタンを作ることができる、高機能自動ボタン生成ツールです。
背景色・背景グラデーション・ボタンの影(box-shadow)・文字の影(text-shadow)・サイズ(横幅、縦幅)・枠線(border)・角丸(border-radius)・transition(アニメーション)などに対応しています。
擬似要素(before, after)やマウスホバー(hover)、マウスホバー後の擬似要素にも対応しているので、様々なデザインのボタンを生成することが可能です
サンプルも20種類以上を用意しています!
ボックスシャドウ(box-shadow) ジェネレーター
画像や要素などに影をつけることができる、box-shadowのツールです。
豊富なサンプルから選択し、カスタマイズすることができます。
内側の影(inset)や、複数の影の生成にも対応。beforeやafterなどの擬似要素にも対応しています。
ニューモフィズムのサンプルも用意しています。
テキストシャドウ(text-shadow) ジェネレーター
文字に様々な影をつけることができる、text-shadowの自動生成ツールです。
豊富なサンプルから選択し、カスタマイズすることができます。
テキストのリアルタイム変更や、複数の影にも対応し色々なデザインを試すことができます。
枠線・境界線(border) ジェネレーター
枠線をつけるためのCSS自動生成ツールです。
上下左右に個別に指定が出来る他、点線(dotted)・破線(dashed)・二重線(double)・立体的な線(groove / ridge / isnet / outset)なども生成することができます。プレビューのサイズ(横幅・縦幅)や角丸(border-radius)の指定も可能です!
CSS Filter ジェネレーター
画像や要素にエフェクトを簡単に実装できる、CSS filterのツールです。
ぼかし(blur)・明るさ(brightness)・コントラスト(contrast)・グレースケール(grayscale)・色相回転(hue-rotate)・反転(invert)・彩度(saturate)・セピア(sepia)・影(drop-shadow)などを複数指定することができます。
どのように活用したらいいか分からない方向けに、css filterのサンプルを用意
また、複数のサンプル画像やHTML要素をプレビューとして切り替えられる他、お持ちの画像を一時的にアップロードしてプレビューすることも可能です!
三角形 ジェネレーター
HTMLとCSSのみで三角形(triangle)をつくるためのジェネレーターです。
CSSのborderを利用することにより矢印を自動生成します。上下左右以外にも360度全ての方向が指定可能!
正三角形を自動計算するための機能を搭載している他、色も自由に変更が可能です。
吹き出しやフローチャートなどでご活用ください。
CSS Backdrop-filter ジェネレーター
指定した要素の背面にエフェクトを実装できる、backdrop-filterのツールです。
ぼかし(blur)・明るさ(brightness)・コントラスト(contrast)・グレースケール(grayscale)・色相回転(hue-rotate)・反転(invert)・彩度(saturate)・セピア(sepia)・影(drop-shadow)などを複数指定することができます。
どのように活用したらいいか分からない方向けに、css filterのサンプルを用意
また、複数のサンプル画像やHTML要素をプレビューとして切り替えられる他、お持ちの画像を一時的にアップロードしてプレビューすることも可能です!
CSS Transform(変形) 2D / 3D ジェネレーター
直感的な操作でtrasnsform(変形)の実行結果をシミュレートする為のツールです。
translate(移動), rotate(回転), scale(拡大・縮小), skew(歪み)を2D/3D方向に直感的に操作可能!transform-origin(回転軸), perspective(パース・視点), perspective-origin(消失点)にも対応しています。
また、対象要素や元となるX,Y,Z軸を視覚的に表示可能です
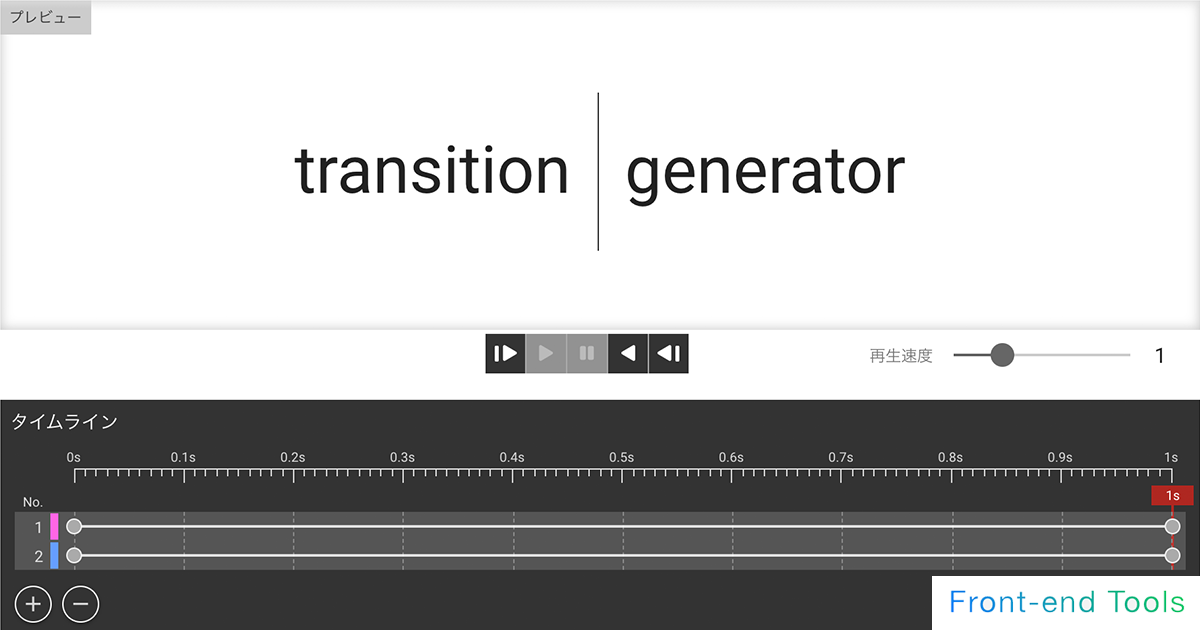
CSS Transition(アニメーション) ジェネレーター
簡単なアニメーションの為のtransition(トランジション)のジェネレーターです。
イージング(easing)や時間(duration)・遅延(delay)などにも対応!サンプルから選択して、編集可能です。アニメーション前後のスタイルを細かく設定できるので、transitionのシミュレーションとしてお使いいただけます。
また、アニメーションの逆再生や再生速度も変更可能。途中で停止したり任意の経過時間における要素の状態をシミュレートすることも出来ます。
CSS animation ジェネレーター
CSSアニメーションの為のツールです。イージング(easing)や時間(duration)・遅延(delay)などにも対応!
その他ツールの一覧
ツールに関連する解説動画の一覧
リンクボタン(四角いボタン)の作り方!HTMLとCSSで作ろう
サイト制作のコーディングに必須!flexbox(フレックスボックス)の基礎的な書き方や考え方を学びましょう!
text-shadowとbox-shadow解説!文字や要素自身に色々な影をつけるには?
border(ボーダー)の使い方、見出しなどへの活用方法と、border-radius(角丸)について
CSSでグラデーションを実装してみましょう!linear-gradientを使って線形グラデーションさせる方法を紹介
なんとなくで使っていませんか?カラーコード(#fffなど)を徹底解説!
擬似要素について解説!beforeとafterの使い方と、コーディングについて
マウスを乗せた時にアニメーション!擬似クラスhoverとtransitionの役割や使い方解説
各CSSプロパティの説明
- box-shadow
- box-shadowプロパティは要素に影を設定することができます。各値(value)は、次のように指定することができます
box-shadow: 影を内側に付ける(inset)水平方向のずらし量垂直方向のずらし量影のぼかし量影の大きさ影の色- 水平方向のずらし量垂直方向のずらし量の値はマイナスの値を指定すると、それぞれ垂直方向の上と、水平方向の左に配置されます。
- 影の大きさはプラスの値を指定すると大きくなっていきますが、マイナスの値を指定すると小さくなっていきます。
記述例) box-shadow: inset 2px 2px 3px 4px #000;insetの指定が不要な場合は、記述も不要です。- 値を2つだけ指定した場合は、水平方向のずらし量垂直方向のずらし量として設定されます。
- 値を3つだけ指定した場合は、さらに3つ目の値が影のぼかし量として設定されます。
- また値を4つだけ指定した場合は、さらに4つ目の値が影の大きさとして設定されます。
影の色は初期値がcurrentColor(colorに設定されている値)となります。border-radius が指定された場合は、影もその丸みを反映します。影は複数指定することができます。
複数指定したい際は、カンマ「,」で区切って指定します。最初に指定された影が最も手前に来ます。
記述例) box-shadow: inset 2px 2px 3px 4px rgba(0, 0, 0, .5), 0px 0px 3px #ff0;テキストに影をつける場合は、text-shadowを使用します。 - border
- borderプロパティは要素に枠線(要素の境界)を設定することができます。各値(value)は、次のように指定することができます。
border: 枠線の幅枠線の種類枠線の色
記述例) border: 1px solid #333
ちなみに、値の順序は関係ありません。
borderの初期値はnoneです。それぞれの値を個別に指定することもでき、- border-width(枠線の幅)
- border-style(枠線の種類)
- border-color(枠線の色)
記述例) border-width: 10px;
記述例) border-style: solid;これらは、それぞれ方向を指定することも出来ます。
border-widthの例- border-top-width
- border-right-width
- border-bottom-width
- border-left-width
- border-top-style
- border-right-style
- border-bottom-style
- border-left-style
- border-top-color
- border-right-color
- border-bottom-color
- border-left-color
border-styleにはsolid(実線)以外にも以下のような値を指定することができます。- double。2本の直線(二重線)を表示し、幅の合計はborder-widthで指定したpxサイズです。
- groove。立体的に窪んだ線で表示されます。ridgeの逆です。
- ridge。立体的に隆起した線で表示されます。grooveの逆です。
- inset。上と左の線が暗く、下と右の線が明るく表示され、全体が立体的に窪んだように表示されます。一部だけに指定しても立体感は出ません。outsetの逆です。
- outset。上と左の線が明るく、下と右の線が暗く表示され、立体的に隆起したように表示されます。一部だけに指定しても立体感は出ません。insetの逆です。
- dashed。破線で表示されます。短く角が四角い連続したダッシュや線分を表示します。
- dotted。点線で表示されます。具体的には連続した丸い点を表示します。点の半径は、同じ辺のborder-widthの計算値の半分です。
枠線を指定する方向を定義することもできます。- border-top
- border-bottom
- border-right
- border-left
- border-radius
- border-radiusプロパティは要素の角を丸くすることができます。
1つの半径を設定すると円の角になり、2つの半径を設定すると楕円の角になります。値(value)は、単位としてpx,em,%などを仕様することができ、次のように指定することができます。
記述例) border-radius: 5px;
初期値は0です4箇所(左上、右上、右下、左下)それぞれを次のプロパティで指定することもできます。- border-top-left-radius
- border-top-right-radius
- border-bottom-right-radius
- border-bottom-left-radius
- before / after
- beforeとafterは、要素の子要素として擬似要素を作成します。
beforeは要素の最初の子要素、afterは要素の最後の子要素として作成されます。
また、contentプロパティが必須です。
beforeを記述する場合、その前に「:」(コロン)を記述しますが、これは1つでも2つでも動作します。
しかし、疑似クラスと区別する為、2つで記述されることが多いです。
記述例)
.test::before {
content: "";
}contentプロパティには、文字列の他・引用符・カウンタ・画像などを挿入することも可能です。
インライン要素として生成される為、widthなどのサイズ指定をする際はブロック要素などに変換する必要があります。スクリーンリーダーからは疑似要素にアクセスできなくなる可能性がある為、ユーザーにとって必要な情報については、疑似要素を使うべきかどうかを検討する必要があります。beforeとafterについて、さらに詳しく知りたい方はこちらの解説動画を参照してください。 - hover
- hoverは、ユーザーがカーソル(マウスポインタ―)で要素の上をホバー(通過)させた際の挙動を指定することができます。
記述例)
.test:hover {
color: red;
}アニメーションさせたい場合、transitionプロパティをアニメーション前のセレクタに指定することで、hover時とhoverを解除した際にアニメーションを発生させることができます。
記述例)
.test {
transition: .3s;
}
.test:hover {
color: red;
}スマートフォンなどのデバイスでは、タップした瞬間にhoverが発火する形になり、バグが発生しているようにも見えるので、注意が必要です。
メディアクエリやユーザーエージェントを活用することを検討されることが多いです。hoverについて、さらに詳しく知りたい方はこちらの解説動画を参照してください。 - text-shadow
- text-shadowプロパティは文字(テキスト)に影を設定することができます。各値(value)は、次のように指定することができます。
text-shadow: 水平方向のずらし量垂直方向のずらし量影のぼかし量影の色
記述例) text-shadow: 2px 2px 3px rgba(0, 0, 0, .5)水平方向のずらし量垂直方向のずらし量の値はマイナスの値を指定すると、それぞれ垂直方向の上と、水平方向の左に配置されます。
水平方向のずらし量垂直方向のずらし量影のぼかし量についてはそれぞれ初期値が0です。
影の色は指定されなければ、ユーザーエージェントが選択した色が使われます。その為、クロスブラウザ対応を考慮した場合、明示的に定義する必要があります。影は複数指定することができます。
複数指定したい際は、カンマ「,」で区切って指定します。最初に指定された影が最も手前に来ます。
記述例) text-shadow: 2px 2px 3px rgba(0, 0, 0, .5), 0px 0px 3px #ff0; - transform
- transformプロパティは要素を変形させることができます。
transformには大きく分けて次の4つの値が存在し、指定することができます。- translate(移動)
- rotate(回転)
- scale(伸縮)
- skew(傾斜)
記述例) transform: scale(1.1) skew(10deg);
初期値はnoneです。
複数指定する場合は、記述した順番で要素に適用されます。skew以外の値は、X, Y, Z軸方向(3D)の指定が可能です。skewはX, Y軸方向のみです。
例えばtranslateのX軸のみ指定する場合は、以下のように指定することができます。
記述例) transform: translateX(10px);各指定は以下のようにも指定することができます。
translateの指定- translate(X軸方向の移動距離, Y軸方向の移動距離)
- translateX(X軸方向の移動距離)
- translateY(Y軸方向の移動距離)
- translateZ(Z軸方向の移動距離)
- translate3d(X軸方向の移動距離, Y軸方向の移動距離, Z軸方向の移動距離)
- scale(X軸方向の縮尺比率, Y軸方向の縮尺比率)
- scaleX(X軸方向の縮尺比率)
- scaleY(Y軸方向の縮尺比率)
- scaleZ(Z軸方向の縮尺比率)
- scale3d(X軸方向の縮尺比率, Y軸方向の縮尺比率, Z軸方向の縮尺比率)
- rotate(回転角度)
- rotate3d(X軸を軸とする回転角度, Y軸を軸とする回転角度, Z軸を軸とする回転角度, 回転角度)
- rotateX(X軸を軸とする回転角度)
- rotateY(Y軸を軸とする回転角度)
- rotateZ(Z軸を軸とする回転角度)
- skew(X軸の傾斜角度, Y軸の傾斜角度)
- skewX(X軸の傾斜角度)
- skewY(Y軸の傾斜角度)
transformについて、さらに詳しく知りたい方はこちらの解説動画を参照してください。 - position
- positionプロパティは要素がどのように配置されるかを設定します。
static(初期値)以外の値が指定されている場合に top, right, bottom, leftの各プロパティが、配置された要素の位置を決めます。
また、static以外の値が指定されているように関しては、z-index(重なり順)を指定することができます。z-indexの初期値はautoです。数値を指定することができ、数値が大きいほど要素は上のレイヤー(手前のレイヤー)として表示されます。positionプロパティは次の値を設定することができます。- relative:指定してもその要素自体の位置は変わりませんが、static(初期値)と違い、topなどの指定がされていた場合にその影響を受けます。
- absolute:祖先要素にstatic以外の指定がされていた場合、指定されている一番近い祖先要素を基準に配置します。
- fixed:画面を基準に相対的に要素を配置します。
スクロールしても位置が変わりません。 - sticky:fixedと同じようにスクロールしても位置を固定しますが、親要素の範囲から出ることはできません。
positionについて、さらに詳しく知りたい方はこちらの解説動画を参照してください。 - gradation
- CSSでは大きく3つのグラデーション方法があり、グラデーションを表現することができます。
背景を指定できるところであれば、基本的にはどこにでも指定することができます。
グラデーションはブラウザーによって生成されるため、拡大した際に見栄えがより良く、その場で大きさを変更することもできます。具体的には以下の3つがあります。- linear-gradient(線形グラデーション)
直線上にグラデーションを表現します。主に、0% ~ 100%の間で複数の色の経由点を指定することができ、グラデーションの角度も指定することができます。
linear-gradient(グラデーションの角度または方向, 開始色, 途中(経由)色, 終了色) のように指定することができます。
グラデーションの角度または方向は必須ではありません。60deg(degはdegreeの略で角度の意味)など、角度を指定できる他、to top, to right, to bottom, to left などのようにテキストで指定することも出来ます。初期値は180degです(to bottomを指定しているのと同じ)。
途中色は省略することも出来ます。途中色を指定した場合、必要に応じて各色の開始位置を半角スペース区切りで指定することもできます。
記述例)background-image: linear-gradient(150deg, rgba(247, 166, 12, 1) 10%, rgba(255, 34, 87, 1) 50%, rgba(35, 102, 247, 1) 90%); - radial-gradient(円形グラデーション)
円形にグラデーションを表現します。linear-gradient同様 0% ~ 100%の間で複数の色の経由点を指定することができます。
radial-gradient(正円か楕円 グラデーションの開始から終了までの位置 at 中心位置, 開始色, 途中(経由)色, 終了色);のように指定することができます。
正円か楕円は初期値が楕円(ellipse)で円形(circle)を選択することもできます。
グラデーションの開始から終了までの位置は「最も近い辺(closest-side)」「最も遠い辺(farthest-side)」「最も近い角(closest-corner)」「最も遠い角(farthest-corner)」の4つから指定することができ、farthest-cornerが初期値です。省略可能な値です。
中心位置(グラデーションの開始初期位置)は、初期値が要素の上下左右真ん中(X: 50%, Y: 50%)で省略可能です。
途中(経由)色はlinear-gradient同様、省略することが可能で、必要に応じて各色の開始位置を半角スペース区切りで指定することもできます。
記述例)background-image: radial-gradient(circle farthest-side at 17% 89%, rgba(247, 166, 12, 1) 10%, rgba(255, 34, 87, 1) 50%, rgba(35, 102, 247, 1) 90%); - conic-gradient(扇形グラデーション)
扇形にグラデーションを表現します。主に、0 ~ 360deg(degree。角度)の間で複数の色の経由点を指定することができ、グラデーションの開始角度を指定することもできます。
conic-gradient(from グラデーションの開始角度 at 中心位置, 開始色, 途中(経由)色, 終了色) のように指定することができます。
グラデーションの開始角度は省略可能で、初期値は0degです。
中心位置は、radial-gradient同様、初期値が要素の上下左右真ん中(X: 50%, Y: 50%)で省略可能です。
途中(経由)色はlinear-gradient同様、省略することが可能で、必要に応じて各色の開始位置を半角スペース区切りで指定することもできます。
記述例)background-image: conic-gradient(from 15deg at 26% 30%, rgba(247, 166, 12, 1) 36deg, rgba(255, 34, 87, 1) 180deg, rgba(35, 102, 247, 1) 324deg);
background-colorプロパティに指定すると勘違いされやすいですが、background-imageプロパティに指定します。
記述例) background-image: linear-gradient(red, blue);repeating-linear-gradient, repeating-radial-gradient, repeating-conic-gradient の各プロパティによって、反復グラデーションを指定することもできます。これらのグラデーション指定は、カンマ「,」で区切りで複数指定することができます。最初に指定したグラデーションが重なり順(レイヤー)が上になります。rgbaなどで透明度をあげないと下に重なるグラデーションが見えなくなるので、注意が必要です。
最初に指定されたものが最上位に、最後のものが最下位になります。
記述例) background: linear-gradient(217deg, rgba(255,0,0,.8), rgba(255,0,0,0) 70.71%), linear-gradient(127deg, rgba(0,255,0,.8), rgba(0,255,0,0) 70.71%), linear-gradient(336deg, rgba(0,0,255,.8), rgba(0,0,255,0) 70.71%);
MDN Web Docsより抜粋。 - linear-gradient(線形グラデーション)
- color
- Webで色を指定する場合は、「HEX」「RGB」「HSL」を使用することが多いです。まず、一番よく目にするHEXは(hexadecimal number/ヘキサデシマル)で、16進数による色の表現方法です。#1234ab のような形で表現されます。
#以降の6桁は1~2桁目が赤(red)、3~4桁目が緑(green)、5~6桁目が青(blue)の値です。各数値の色の強さにより様々な色を表現します。
それぞれの2桁が同じ数値の場合には3桁での表現をすることができます。例えば、#aa9933の場合#a93とすることが可能です。
透明度もHEXで指定したい場合は、8桁の数値で表現することができ、7~8桁目で同じく16進数で表現します。80%の透明度を指定したければ、#aa9933CC のように指定します。RGBはHEXと同じく、赤(red)・緑(green)・青(blue)で色を表現することができるものです。
各値は0 ~ 255の範囲で指定することができ、rgb(赤の値, 緑の値, 青の値) のような形で表現します。
記述例)rgb(10, 50, 220)
透明度を指定したい場合には、rgba(赤の値, 緑の値, 青の値, 透過度(alpha)) のような形で指定することができます。
alpha値は0~1で指定することができ、例えばrgba(0, 0, 255, .5) のような形で指定することが可能です。HSLは「Hue(色相)」「Saturation(彩度)」「Lightness(明度)」の略です。
HSLで色を指定する場合は、この3要素で色を指定します。色相(色の種類・色合い)が決定されると、あとは彩度と明度の調整で色を決めていくことができるので、RGBより直感的に色を決めることができます。
hsl(色相, 彩度, 明度)のような形で指定することができます。- Hue(色相):基本的には 0 ~ 360 の間で指定することができます。この範囲を超える数値を指定した場合は、周回して考えられる為、例えば380を指定した場合には20と同じ指定となります。
- Saturation(彩度):0 ~ 100% の間で指定することができます。100%に近づくほど色が鮮やかになります。逆に0%に近づくほどモノクロ(白黒)になっていきます。
- Lightness(明度):0 ~ 100% の間で指定することができます。100%に近づくほど明るくなります。逆に0%に近づくほど暗くなっていきます。
alpha値は0~1で指定することができ、例えば hsla(80, 80%, 50%, .5) のような形で指定することが可能です。