CSS Transform(変形) 2D / 3D ジェネレーター
直感的な操作でtrasnsform(変形)の実行結果をシミュレートする為のツールです。
translate(移動), rotate(回転), scale(拡大・縮小), skew(歪み)を2D/3D方向に直感的に操作可能!transform-origin(回転軸), perspective(パース・視点), perspective-origin(消失点)にも対応しています。
また、対象要素や元となるX,Y,Z軸を視覚的に表示可能です
.original-transform {}ツールを使用するにあたっての注意
- 基本的にCSSはリセットされている前提で、コードを出力していますのであらかじめご了承ください。
- ブラウザやサイト・お使いのCSSフレームワークによってはプレビューと異なる結果で表示されることがあります。表示結果が異なってしまう場合は、ブラウザの検証ツール(デベロッパーツール)などをお使いいただき、CSSプロパティが競合してしまっていないかなどを確認してください。
- 当ツールはモダンブラウザを考慮した設計になっており、Internet Explorerや古いバージョンのブラウザに対応しない場合がありますので、ご注意ください
ツールの使い方について
・ツールの使い方が今いち分からない
・色々な活用の方法を知りたい
・各項目の詳細を知りたい
という方の為に、内容や特徴の紹介と使い方を説明した動画を用意しました。
ご活用ください。
他にもたくさんの動画を公開中!
ジェネレーターの一覧

CSS グラデーション ジェネレーター
背景にグラデーションをかけるための、ジェネレーターです。
基本的な(線形)グラデーションのlinear-gradient、radial-gradient(円形)、conic-gradient(扇形)などに対応し、直感的にグラデーションを生成することができます。
複数のグラデーションの指定にも対応している為、重なり順が上のグラデーションの指定色を透過させる事で、複数のグラデーションを混ぜた色を生成することも可能です。
円形・扇形グラデーションにおいては、中心位置を直感的に操作するためのツールを用意している他、線形・扇形グラデーションの角度(deg)を直感的に操作することができる機能も搭載しています。
グラデーションの繰り返しにも対応しています。
また、70種類以上のサンプルから選択しカスタマイズできます!
ボタンジェネレーター
直感的におしゃれなボタンを作ることができる、高機能自動ボタン生成ツールです。
背景色・背景グラデーション・ボタンの影(box-shadow)・文字の影(text-shadow)・サイズ(横幅、縦幅)・枠線(border)・角丸(border-radius)・transition(アニメーション)などに対応しています。
擬似要素(before, after)やマウスホバー(hover)、マウスホバー後の擬似要素にも対応しているので、様々なデザインのボタンを生成することが可能です
サンプルも20種類以上を用意しています!
ボックスシャドウ(box-shadow) ジェネレーター
画像や要素などに影をつけることができる、box-shadowのツールです。
豊富なサンプルから選択し、カスタマイズすることができます。
内側の影(inset)や、複数の影の生成にも対応。beforeやafterなどの擬似要素にも対応しています。
ニューモフィズムのサンプルも用意しています。
テキストシャドウ(text-shadow) ジェネレーター
文字に様々な影をつけることができる、text-shadowの自動生成ツールです。
豊富なサンプルから選択し、カスタマイズすることができます。
テキストのリアルタイム変更や、複数の影にも対応し色々なデザインを試すことができます。
枠線・境界線(border) ジェネレーター
枠線をつけるためのCSS自動生成ツールです。
上下左右に個別に指定が出来る他、点線(dotted)・破線(dashed)・二重線(double)・立体的な線(groove / ridge / isnet / outset)なども生成することができます。プレビューのサイズ(横幅・縦幅)や角丸(border-radius)の指定も可能です!
CSS Filter ジェネレーター
画像や要素にエフェクトを簡単に実装できる、CSS filterのツールです。
ぼかし(blur)・明るさ(brightness)・コントラスト(contrast)・グレースケール(grayscale)・色相回転(hue-rotate)・反転(invert)・彩度(saturate)・セピア(sepia)・影(drop-shadow)などを複数指定することができます。
どのように活用したらいいか分からない方向けに、css filterのサンプルを用意
また、複数のサンプル画像やHTML要素をプレビューとして切り替えられる他、お持ちの画像を一時的にアップロードしてプレビューすることも可能です!
三角形 ジェネレーター
HTMLとCSSのみで三角形(triangle)をつくるためのジェネレーターです。
CSSのborderを利用することにより矢印を自動生成します。上下左右以外にも360度全ての方向が指定可能!
正三角形を自動計算するための機能を搭載している他、色も自由に変更が可能です。
吹き出しやフローチャートなどでご活用ください。
CSS Backdrop-filter ジェネレーター
指定した要素の背面にエフェクトを実装できる、backdrop-filterのツールです。
ぼかし(blur)・明るさ(brightness)・コントラスト(contrast)・グレースケール(grayscale)・色相回転(hue-rotate)・反転(invert)・彩度(saturate)・セピア(sepia)・影(drop-shadow)などを複数指定することができます。
どのように活用したらいいか分からない方向けに、css filterのサンプルを用意
また、複数のサンプル画像やHTML要素をプレビューとして切り替えられる他、お持ちの画像を一時的にアップロードしてプレビューすることも可能です!
CSS Transform(変形) 2D / 3D ジェネレーター
直感的な操作でtrasnsform(変形)の実行結果をシミュレートする為のツールです。
translate(移動), rotate(回転), scale(拡大・縮小), skew(歪み)を2D/3D方向に直感的に操作可能!transform-origin(回転軸), perspective(パース・視点), perspective-origin(消失点)にも対応しています。
また、対象要素や元となるX,Y,Z軸を視覚的に表示可能です
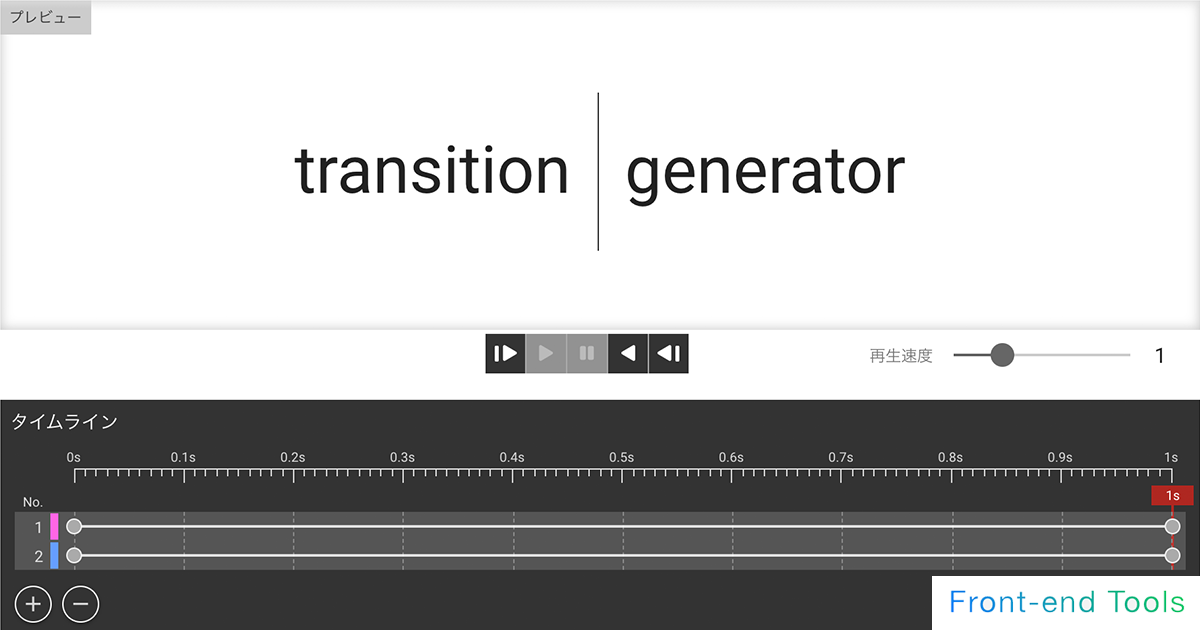
CSS Transition(アニメーション) ジェネレーター
簡単なアニメーションの為のtransition(トランジション)のジェネレーターです。
イージング(easing)や時間(duration)・遅延(delay)などにも対応!サンプルから選択して、編集可能です。アニメーション前後のスタイルを細かく設定できるので、transitionのシミュレーションとしてお使いいただけます。
また、アニメーションの逆再生や再生速度も変更可能。途中で停止したり任意の経過時間における要素の状態をシミュレートすることも出来ます。
CSS animation ジェネレーター
CSSアニメーションの為のツールです。イージング(easing)や時間(duration)・遅延(delay)などにも対応!
その他ツールの一覧
ツールに関連する解説動画の一覧
各CSSプロパティの説明
- transform
- transformプロパティは要素を変形させることができます。
transformには大きく分けて次の4つの値が存在し、指定することができます。- translate(移動)
- rotate(回転)
- scale(伸縮)
- skew(傾斜)
記述例) transform: scale(1.1) skew(10deg);
初期値はnoneです。
複数指定する場合は、記述した順番で要素に適用されます。skew以外の値は、X, Y, Z軸方向(3D)の指定が可能です。skewはX, Y軸方向のみです。
例えばtranslateのX軸のみ指定する場合は、以下のように指定することができます。
記述例) transform: translateX(10px);各指定は以下のようにも指定することができます。
translateの指定- translate(X軸方向の移動距離, Y軸方向の移動距離)
- translateX(X軸方向の移動距離)
- translateY(Y軸方向の移動距離)
- translateZ(Z軸方向の移動距離)
- translate3d(X軸方向の移動距離, Y軸方向の移動距離, Z軸方向の移動距離)
- scale(X軸方向の縮尺比率, Y軸方向の縮尺比率)
- scaleX(X軸方向の縮尺比率)
- scaleY(Y軸方向の縮尺比率)
- scaleZ(Z軸方向の縮尺比率)
- scale3d(X軸方向の縮尺比率, Y軸方向の縮尺比率, Z軸方向の縮尺比率)
- rotate(回転角度)
- rotate3d(X軸を軸とする回転角度, Y軸を軸とする回転角度, Z軸を軸とする回転角度, 回転角度)
- rotateX(X軸を軸とする回転角度)
- rotateY(Y軸を軸とする回転角度)
- rotateZ(Z軸を軸とする回転角度)
- skew(X軸の傾斜角度, Y軸の傾斜角度)
- skewX(X軸の傾斜角度)
- skewY(Y軸の傾斜角度)
transformについて、さらに詳しく知りたい方はこちらの解説動画を参照してください。 - transform3d
- CSSで3Dの表現をする際には、transformプロパティの「translate」「rotate」「scale」を使うことで実現ができます。特に「translateZ」「rotateX」「rotateY」「scaleZ」を指定することで3D方向の表現をおこなうことができます。
記述例) transform: rotateX(10deg) rotateY(35deg);ただし、transformプロパティを用いるだけだと2Dの3Dの表現として感じることができないので、
transformを指定した親要素に「transform-style: preserve-3d;」という形で指定する必要があります。(初期値はflat)さらに、「perspective」を指定することで、パースを指定することができ、遠近効果を設定することができます。
記述例) perspective: 1000px;「perspective-origin」を指定することで、消失点を変更することもできます。初期値は50% 50%(それぞれXとY軸)です。
記述例) perspective-origin: 60% 80%;